The Ultimate WordPress Website Launch Checklist
Ah, there’s nothing quite like the day you launch a new WordPress website. All the weeks and months (hopefully not years!) you’ve spent planning, coordinating, organising, designing and developing are finally finished and it’s time to unveil your website – your work, even if it’s for a client—to the world.
A launch day should be full of celebration and excitement and the feeling of accomplishment, right? Unfortunately, launch day can also be frantic and hectic – what if you miss something really important? Make the wrong changes to the DNS or block search engines from accessing the site?
There is a process to this and having a checklist is vital.
Having a website launch checklist is important
Here are 27 items that I work through every time I launch a WordPress website.
1. Google Analytics and Google Webmasters added
By adding Google Analytics and Google Webmasters to your website you will be able to monitor and analyse the traffic to your website in the month after pushing your website live. If you’re not tracking data and monitoring this you can never improve your website for users properly.
It’s all free too and Google products are always easy to use! You can find out more at the below links:
2. Set up 301 redirects from old website if any so that old page traffic gets directed to appropriate pages
When moving domains or changing certain pages URL structure you must set up 301 redirects to ensure that the SEO juice of your website stays in tact. If you’ve been working closely with an SEO agency in the past you don’t want all of that hard work to go to waste.
3. Ensure ALL page SEO titles, descriptions and keywords are in place
“Meta tags are a great way for Webmasters to provide search engines with information about their sites. (They) can be used to provide information to all sorts of clients, and each system processes only the meta tags they understand and ignores the rest. (They) are added to the <head> section of your HTML page” – Google
You can easily run through your website and edit the meta data using the Yoast SEO plugin.
4. Ensure all of your development URL references are updated to the live domain

It’s always good to ensure that you update all of your development links when you push your new website live. You don’t want visitors to click on an incorrect link and go back to the development site by accident. Alternatively, I’ve had clients in the past still logging into the development site back-end and then asking why changes aren’t showing on the live site! A simple redirect once you have finished with your development website is always worth exploring.
5. Update all internal links on posts, pages and theme files. Use Find Replace or Blue Velvet
If you move your WordPress website to a new domain name or hosting environment, you will find that internal links to pages and references to images are not updated. Instead, these links and references will point to your old domain name. There are a number of plugins that fix this problem by helping you change old urls and links in your website.
Try using the Velvet Blues Update URLs plugin or the the Find Replace All plugin.
6. Check all site links work correctly with broken link checker
There are plenty of online link checker tools that don’t just tell you which of your hyperlinks are dead but they will also show to your where exactly those references locate in your HTML code. It’s never been so easy to locate and fix broken web links so make the most of these tools.
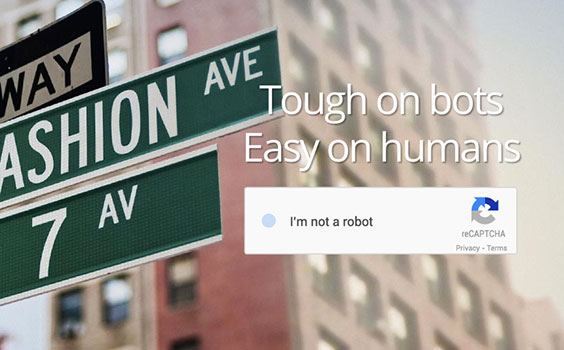
7. Enable anti spam honeypot method on any Gravity Forms. Add Google reCAPTCHA if required

Honey pot traps involve creating a form with a hidden field for human visitors which is readable by robots. The robot fills out the invisible field and submits the form, leaving you to simply ignore their spammy submission or blacklist their IP. It’s a very simple concept that can be implemented in a few minutes and it just works – add them to your Gravity Forms to help reduce spam.
You can also use the Google reCAPTCHA tool which also works well with Gravity Forms.
8. Setup XML Sitemaps with the Yoast SEO plugin and include an HTML Sitemap
To tell Google and the other search engines that your site has been updated, you can use XML Sitemaps. The Yoast SEO plugin contains an XML Sitemap module by default that you just have to enable. Go to Settings > XML Sitemaps and click the checkbox (if it isn’t already on).
You can also provide the search engines and site visitors with an HTML sitemap to encourage the bots to crwal deeper into your website. I recommend using the WP Sitemap Page plugin.
9. Check 404 error page in place
So the easy way to fix this issue is to use Google webmaster tool to find all 404 pages and fix them. You can only do this after a few weeks of Webmasters actually gathering data. To find the list of all 404 pages, you can login to Google Webmaster account and under diagnostics click on Crawl errors. Click on not found and you will see a list of all the links which are giving 404 error.
In the meantime do ensure you have a 404 error page in place to help get site visitors back on track if they do happen to land on this page. Here are a few examples of creative, interesting 404 error pages from a previous blog post.
10. Run a Google Page Insights and also a Pingdom speed test report for any quick fixes

Google Page Speed Insights measures the performance of a page for mobile devices and desktop devices. It fetches the url twice, once with a mobile user-agent, and once with a desktop-user agent.
The PageSpeed Score ranges from 0 to 100 points. A higher score is better and a score of 85 or above indicates that the page is performing well. Please note that PageSpeed Insights is being continually improved and so the score will change as Google add new rules or improve the analysis. It even compress images, css and java script for you! A lot of people miss this at the bottom of the reports.
There is also a really handy tool called Pingdom that breaks down each resource on your web page in a waterfall graph so that you can see major issues very quickly.
11. Test all forms work in live environment.
Forms can be one of the most common areas for problems on a newly launched web site. It can often be the case where a website visitor takes the time to fill in a form, perhaps to enter a competition or make an enquiry to your company, they submit it and what happens to the details they just filled in? Nothing, the details do not get captured correctly and so are lost.
I recommend using Ninja Forms or Gravity Forms for WordPress websites.
12. Test search functionality
Search functionality and login forms are the two most important functionalities for most websites. While web developers test the most complex scenarios, often some basic test scenarios are missed out, which can seriously hamper the user experience for the visitors. Ensure that all of your main forms are working correctly and that you are receiving the email notifications.
13. Ensure WP version is the latest version and all plugins are up-to-date
There are five key reasons to keep your WordPress website up to date, which are:
- New security patch releases
- Performance upgrades
- Bug fixes
- Compatibility issues
- New WP features to help you manage your site
Each of these is important for different reasons so make sure you version of WordPress is up-to-date.
14. Install EU Cookie plugin is in place (UK Cookie Consent)

The UK Cookie Consent plug-in is a straightforward approach to help you comply with the UK interpretation of the EU regulations regarding usage of website cookies. It follows the notion of “implied consent” as described by the UK’s Information Commissioner and makes the assumption that most users who choose not to accept cookies will do so for all websites.
15. Privacy policy and terms and conditions added in footer
A privacy policy is a legal notice providing information about how a website visitor’s personal information will be used. When your website gathers such information, a privacy policy is something you should strongly consider. As website owners, it is important to us that we ensure our visitors’ privacy, as we collect various types of information about our website visitors and the way they interact with our website. This data gathering enables us to improve our business and ultimately improve how we serve our customers.
There are lots of templates online if you are struggling to decide on the content of your privacy policy and terms and conditions copy.
16. Copyright footer information
Copyright is important to creators like writers, copy writers, artists and web designers as well as those such as publishers that own rights, as it provides them with a legal right of ownership of the work that they produce.
This means that creators of an original piece of work can have some control over how it is used.
17. Favicon added
Favicons are the small square images usually 16×16 pixels which are used by web browsers to show a graphical representation of the site being visited at the left side of the browser’s address bar. You have probably seen many favicons before, even if you don’t know what they are. If there’s any doubt, the image below will help.
![]()
You can easily create a favicon for your website using the www.favicon.co.uk.
18. Ensure discourage search engines setting is OFF
If you have ticked the box (in the settings) “Discourage search engines from indexing this website” then you are not going to show up on Google or a search engine that respects your settings.
That means you won’t get any website ranking, and you won’t get any organic traffic as a result of your content or keywords.
When I am working on the development version of a website I do have this ticked, so make sure that you double check that you have remembered to un-tick it.
19. Remove any developer plugins such as theme file duplicator, WP import tool, Blue Velvet URLs etc

When I build websites I try to use as fewer plugins as possible. Plugins all pump out scripts and code onto your website and sometimes it can be additional code that you don’t need. This additional code can slow down the speed of your website so choose wisely which plugins you install and activate.
I always delete my developer plugins as these won’t really be used by the client and it is easy for me to install them again if I ever need to.
20. Remove any unused plugins and themes that may slow the site down
Do you get click happy with installing WordPress plugins? At first sounds a little ridiculous, and of course you’re not one of them…but with hundreds of WordPress experts releasing new plugins each and every week, it’s no wonder that some websites and Webmasters end up a bit…over-equipped for the task at hand.
Ensure you have removed any unnecessary plugins and themes.
21. Install Akismet spam plugin with license codes
Akismet checks your comments against the Akismet Web service to see if they look like spam or not and lets you review the spam it catches under your blog’s “Comments” admin screen. Well worth signing up to!
22. Add Sucuri Security on to WordPress
Sucuri is a globally recognised authority in all matters related to website security, with specialisation in WordPress Security. The Sucuri Security WordPress Security plugin is free to all WordPress users. It is a security suite meant to complement your existing security posture. It offers it’s users key security features for their website, each designed to have a positive affect on their security posture.
23. Google Mobile Test – Compatibility

Have you ever tapped on a Google Search result on your mobile phone, only to find yourself looking at a page where the text was too small, the links were tiny, and you had to scroll sideways to see all the content? This usually happens when the website has not been optimised to be viewed on a mobile phone.
This can be a frustrating experience for our mobile searchers. Google are now using mobile optimised sites as part of their algorithm for mobile searches.
24. Cross Browser Testing
As a web developer clients always ask me how their website looks on multiple screen sizes, operating systems and browsers. With Cross Browser Testing you can test your website in dozens of browsers and real devices with instant results. There are over one thousand combinations of browsers, OSs, and devices.
You can also share the results and screenshots with other people very easily.
25. Redirect old development site URL if still on server
Remember to redirect your development site URL to the live environment. I’ve had it before when a client says they are editing the website in the back-end (of the development site) and they can not see the changes on the front-end
Save yourself the hassle and put a redirect in place and also remove the files if you need to.
26. Fonts on Typekit or external font application. Update URL to live domain. HIT publish!
So you’ve got the new site up and running. Everything is working as it should but the fonts aren’t loading!
It’s normally an issue with the way your font is called in or if you use a system like Typekit you’ll need to ensure the URL for the font is the live one and not the development site.
27. Internal linking
Internal links are most useful for establishing website architecture and spreading link juice (URLs are also essential). For this reason, ensure that your site has an SEO-friendly site architecture with lots of internal links to your key selling pages.
It doesn’t take long!
These 27 items may seem pretty daunting, but honestly, it probably took you longer to read this post than it will be for you to complete each of the items. Doing these quick checks before you launch will put you on your best foot for your launch.
If you have already launched your website, please go ahead and run through the list anyway. Make sure you can check off each and everyone of these items. You don’t want to have any issues post-launch.
Have anything to add? What have you learned?
What are your crucial website launch checklist items? Feel free to share your advice and what you’ve learned in the comments below.

















